How does Google crawl your Bubble app? search engine optimisation best practices
Warning: Undefined variable $post_id in /home/webpages/lima-city/booktips/wordpress_de-2022-03-17-33f52d/wp-content/themes/fast-press/single.php on line 26

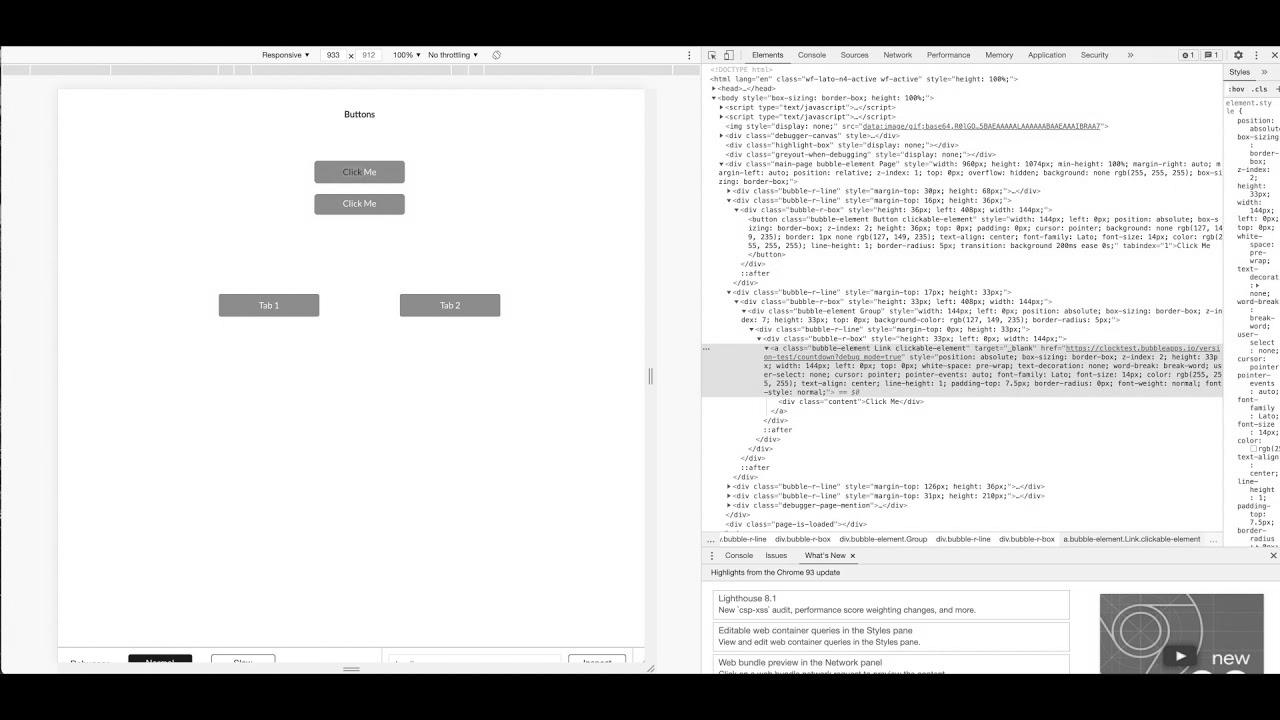
Make Web optimization , How does Google crawl your Bubble app? web optimization Finest practices , , Bo5pUO4KYDk , https://www.youtube.com/watch?v=Bo5pUO4KYDk , https://i.ytimg.com/vi/Bo5pUO4KYDk/hqdefault.jpg , 558 , 5.00 , How does Google crawl your Bubble app? search engine optimization Greatest practices On this tutorial we are going to check out how the googlebot crawls your ... , 1632729222 , 2021-09-27 09:53:42 , 00:09:33 , UCWNxm2Zexcrz3D5iDIZbw1A , Anti Code , 28 , , [vid_tags] , https://www.youtubepp.com/watch?v=Bo5pUO4KYDk , [ad_2] , [ad_1] , https://www.youtube.com/watch?v=Bo5pUO4KYDk, #Google #crawl #Bubble #app #website positioning #practices [publish_date]
#Google #crawl #Bubble #app #web optimization #practices
How does Google crawl your Bubble app? website positioning Best practices In this tutorial we will check out how the googlebot crawls your ...
Quelle: [source_domain]
- Mehr zu SEO Mitte der 1990er Jahre fingen die anfänglichen Search Engines an, das frühe Web zu sortieren. Die Seitenbesitzer erkannten schnell den Wert einer nahmen Listung in Suchergebnissen und recht bald entstanden Organisation, die sich auf die Verfeinerung ausgebildeten. In den Anfängen vollzogen wurde die Aufnahme oft zu der Übermittlung der URL der passenden Seite an die vielfältigen Search Engines. Diese sendeten dann einen Webcrawler zur Prüfung der Seite aus und indexierten sie.[1] Der Webcrawler lud die Webpräsenz auf den Webserver der Suchseiten, wo ein zweites Software, der so genannte Indexer, Informationen herauslas und katalogisierte (genannte Ansprüche, Links zu weiteren Seiten). Die damaligen Varianten der Suchalgorithmen basierten auf Infos, die mithilfe der Webmaster selbst vorliegen wurden von empirica, wie Meta-Elemente, oder durch Indexdateien in Suchmaschinen im Netz wie ALIWEB. Meta-Elemente geben eine Übersicht mit Thema einer Seite, allerdings stellte sich bald hervor, dass die Einsatz er Tipps nicht vertrauenswürdig war, da die Wahl der angewendeten Schlüsselworte durch den Webmaster eine ungenaue Abbildung des Seiteninhalts wiedergeben hat. Ungenaue und unvollständige Daten in Meta-Elementen konnten so irrelevante Kanten bei speziellen Ausschau halten listen.[2] Auch versuchten Seitenersteller verschiedene Eigenschaften binnen des HTML-Codes einer Seite so zu steuern, dass die Seite größer in Ergebnissen gelistet wird.[3] Da die zeitigen Suchmaschinen im WWW sehr auf Aspekte dependent waren, die ausschließlich in den Fingern der Webmaster lagen, waren sie auch sehr unsicher für Falscher Gebrauch und Manipulationen in der Positionierung. Um tolle und relevantere Testurteile in den Resultaten zu erhalten, mussten wir sich die Anbieter der Suchmaschinen im WWW an diese Rahmenbedingungen angleichen. Weil der Gelingen einer Suchmaschine davon zusammenhängt, wesentliche Suchergebnisse zu den gestellten Keywords anzuzeigen, vermochten ungeeignete Urteile darin resultieren, dass sich die Nutzer nach anderweitigen Möglichkeiten für den Bereich Suche im Web umgucken. Die Rückmeldung der Internet Suchmaschinen vorrat in komplexeren Algorithmen für das Rangordnung, die Kriterien beinhalteten, die von Webmastern nicht oder nur schwierig beherrschbar waren. Larry Page und Sergey Brin generierten mit „Backrub“ – dem Urahn von Yahoo – eine Recherche, die auf einem mathematischen Suchalgorithmus basierte, der anhand der Verlinkungsstruktur Unterseiten gewichtete und dies in Rankingalgorithmus reingehen ließ. Auch weitere Internet Suchmaschinen betreffend zu Gesprächsaufhänger der Folgezeit die Verlinkungsstruktur bspw. als der Linkpopularität in ihre Algorithmen mit ein. Yahoo search
This is super helpful. I have a page with elements that show via animations when the page is scrolled down – Do you think these elements are read by Googlebot or not?
This is actually really helpfull. Thank you.
Du kannst die States mit einem Group/Link Button lösen.
Link geht auf parameter und parameter triggert den Content.
Url/?state=a
Condition: get url parameter state is a, show content